Chapter 4: Image Manipulation
Contents
4.1 Resizing Algorithms
AspJpeg.NET supports 16 popular resizing algorithms. They vary greatly in terms of quality of thumbnail output, sharpness and performance.
The algorithm for your thumbnails is specified via the JpegImage.Interpolation property. The default algorithm is bilinear (1). The table below summarizes all available algorithms, their sample output and performance compared to the default algorithm. Note that thumbnail quality is usually gained at the expense of performance.
Original image:

(All versions)

(All versions)

(All versions)

(Version 2.2+)

(Version 2.2+)

(Version 2.2+)

(Version 2.2+)

(Version 2.2+)

(Version 2.2+)

(Version 2.2+)

(Version 2.2+)

(Version 2.2+)

(Version 2.2+)

(Version 2.2+)

(Version 2.2+)

(Version 2.2+)

4.2 Image Sharpening
AspJpeg.NET is capable of applying a sharpening filter to an image being resized via the method JpegImage.Sharpen. A regular thumbnail and two thumbnails with various degrees of sharpening applied to them are shown below.



The Sharpen method uses two Double arguments: Radius and Amount. Radius controls the size (in pixels) of an area around every pixel that the sharpening algorithm examines. This argument should normally be set to 1 or 2. Amount (expressed in %) specifies the degree of sharpness. This argument must be greater than 100.
For this property to take effect, it must be set before calling Save, SendBinary or Binary.
4.3 Image Cropping
AspJpeg.NET is also capable of cutting off edges from, or cropping, an image via the method JpegImage.Crop(x0, y0, x1, y1). If, prior to calling the Crop method, the Width and Height properties were set to new values, the image is first resized to the new dimensions and then cropped relative to those new dimensions.

If one or more coordinates passeed to the Crop method are outside the coordinate space of the image, this will actually expand the "canvas" around the image. This is useful, for example, if you need to create margins around the image. The following code creates a 10-pixel margin around an image:

The color of the margins created by "negative" cropping is determined by the color specified via the property JpegImage.Canvas.Brush.Color, and is black by default. To create a white 10-pixel margin, the following code should be used:
objImage.Crop( -10, -10, objImage.Width + 10, objImage.Height + 10 );
4.4 Image Flipping and Rotation
With AspJpeg.NET, you can invert an image horizontally and/or vertically by calling the methods FlipH and FlipV, respectively.
You can also rotate an image 90 degrees clockwise and counter-clockwise by calling the methods RotateR and RotateL, respectively.
AspJpeg.NET is also capable of rotating an image by an arbitrary angle via the method Rotate. The method expects two arguments: the angle (in degrees) of the counterclockwise rotation, and the fill color of the four triangular corner areas formed by the rotation. The width and height of the image are automatically increased to accommodate the slanted image.
The following code rotates the image by 24 degrees and fills the corners with red color.
The result is as follows:

AspJpeg.NET is also capable of removing the corner areas entirely by making them fully transparent with the help of PNG image format. This way, the rotated image can be drawn on top of another image. This functionality is covered in Section 10.4 - Using PNG Format for Image Rotation.
4.5 Adjusting Image Compression
The JPEG format uses "lossy" compression methods. This means that some minor details of an image saved as a JPEG are lost during compression. The degree of loss can be adjusted via the Jpeg.Quality property. This property accepts an integer in the range 0 to 100, with 0 being the highest degree of loss (and hence, the lowest quality) and 100 being the lowest degree of loss and highest quality.
The lower the loss, the larger the resultant file size. The property Jpeg.Quality is set to 80 by default which provides a close-to-optimal combination of quality and file size.
When the property Jpeg.OutputFormat is set to 3 (WEBP output format), lossy compression is used by default, also subject to the Jpeg.Quality property. To enable lossless compression, the property Jpeg.Baseline needs to be set to False. The Jpeg.Quality value is ignored in this case.
4.6 Grayscale Conversion
AspJpeg.NET is capable of converting a color image to grayscale via the Grayscale method. This method expects a Method argument which specifies a formula to perform the color-to-B&W conversion. The valid values are 0, 1, and 2. The value of 1 is the recommended method for most applications.
The Grayscale method sets the three color components (R, G, B) of each pixel to the same value L using the following formulas:
| Method | Formula |
| 0 | L = 0.3333 R + 0.3333 G + 0.3333 B |
| 1 | L = 0.2990 R + 0.5870 G + 0.1140 B |
| 2 | L = 0.2125 R + 0.7154 G + 0.0721 B |
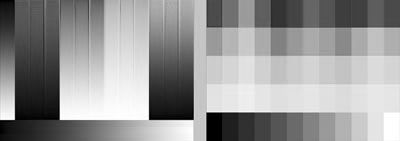
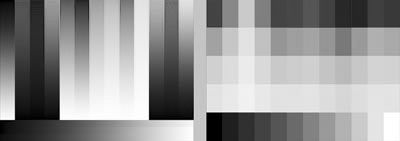
The effect of the Method argument is demonstrated by the chart below:
| Method | Effect |
| Original Image |  |
| 0 |  |
| 1 |  |
| 2 |  |
The effect of Method 0 is what Photoshop calls desaturation (Image/Adjust/Desaturate), while Method 1 is similar to Photoshop's conversion from RGB to grayscale (Image/Mode/Grayscale).
Note that Grayscale is a method, not a property, so the '=' sign should not be used:
The Grayscale method changes the colors of the image to B&W but leaves the image in the original RGB colorspace (3 bytes per pixel.) AspJpeg.NET can also convert RGB or CMYK images to the grayscale colorspace (1 byte per pixel) via the method Jpeg.ToGrayscale which accepts the same argument as Grayscale. The ToGrayscale method makes the image file smaller, and is also useful for PNG alpha channel management described in Chapter 10.
CMYK-to-RGB conversion is covered in Section 8.1 of the user manual.
4.7 Sepia Filter
AspJpeg.NET offers the Sepia method which makes the image look like an old photograph. This method's two parameters, Hue and Contrast, enable you to adjust the output to your taste.
The Hue parameter controls the brownish hue of the output image, and should usually be in the range of 25 to 60 for good results. The Contrast parameter controls the contrast of the image. The value of 1 means no contrast adjustment. Values between 1.2 and 1.5 usually produce good results.


The sample Sepia conversion shown here was achieved as follows:
4.8 Code Sample
The following code sample demonstrates most of the above mentioned features by interactively applying various transformations to an image. The file 04_params.cs.aspx/vb.aspx contains a form with checkboxes and radio buttons controlling the visual appearance of the image. This file invokes the script 04_process.cs.aspx/vb.aspx which contains the actual image modification routine shown below.
{
// Create instance of JpegManager
JpegManager objJpeg = new JpegManager();
// Open source image
string strPath = Server.MapPath("../images/clock.jpg");
JpegImage objImage = objJpeg.OpenImage( strPath );
// Reduce size by 80%
objImage.PreserveAspectRatio = true;
objImage.Width = (int)(objImage.OriginalWidth * 0.8);
// Specify various parameters based on the query string
objImage.Quality = int.Parse(Request.QueryString["quality"]);
objImage.Interpolation = int.Parse(Request.QueryString["inter"]);
if (Request.QueryString["vert"] != null)
objImage.FlipV();
if (Request.QueryString["horiz"] != null)
objImage.FlipH();
if (Request.QueryString["crop"] != null)
objImage.Crop(30, 30, 470, 320);
if (Request.QueryString["sepia"] != null)
objImage.Sepia(50, 1.4);
if (Request.QueryString["gray"] != null)
objImage.Grayscale();
if (Request.QueryString["Sharpen"] != null)
objImage.Sharpen(1, 250);
// Create thumbnail and send it directly to client browser
objImage.SendBinary();
}
' Create instance of JpegManager
Dim objJpeg As JpegManager = New JpegManager()
' Open source image
Dim strPath As String = Server.MapPath("../images/clock.jpg")
Dim objImage As JpegImage = objJpeg.OpenImage(strPath)
' Reduce size by 80%
objImage.PreserveAspectRatio = True
objImage.Width = CType(objImage.OriginalWidth * 0.8, Integer)
' Specify various parameters based on the query string
objImage.Quality = Integer.Parse(Request.QueryString("quality"))
objImage.Interpolation=Integer.Parse(Request.QueryString("inter"))
If Request.QueryString("vert") IsNot Nothing Then
objImage.FlipV()
End If
If Request.QueryString("horiz") IsNot Nothing Then
objImage.FlipH()
End If
If Request.QueryString("crop") IsNot Nothing Then
objImage.Crop(30, 30, 470, 320)
End If
If Request.QueryString("sepia") IsNot Nothing Then
objImage.Sepia(50, 1.4)
End If
If Request.QueryString("gray") IsNot Nothing Then
objImage.Grayscale()
End If
If Request.QueryString("Sharpen") IsNot Nothing Then
objImage.Sharpen(1, 250)
End If
' Create thumbnail and send it directly to client browser
objImage.SendBinary()
End Sub
</script>
Click the links below to run this code sample:


